
My recent projects
What I do
My experince
UI / UX Design
The Design phase is an iterative process that begins with low-fidelity design options and ends with pixel-perfect mock-ups, ready for development.
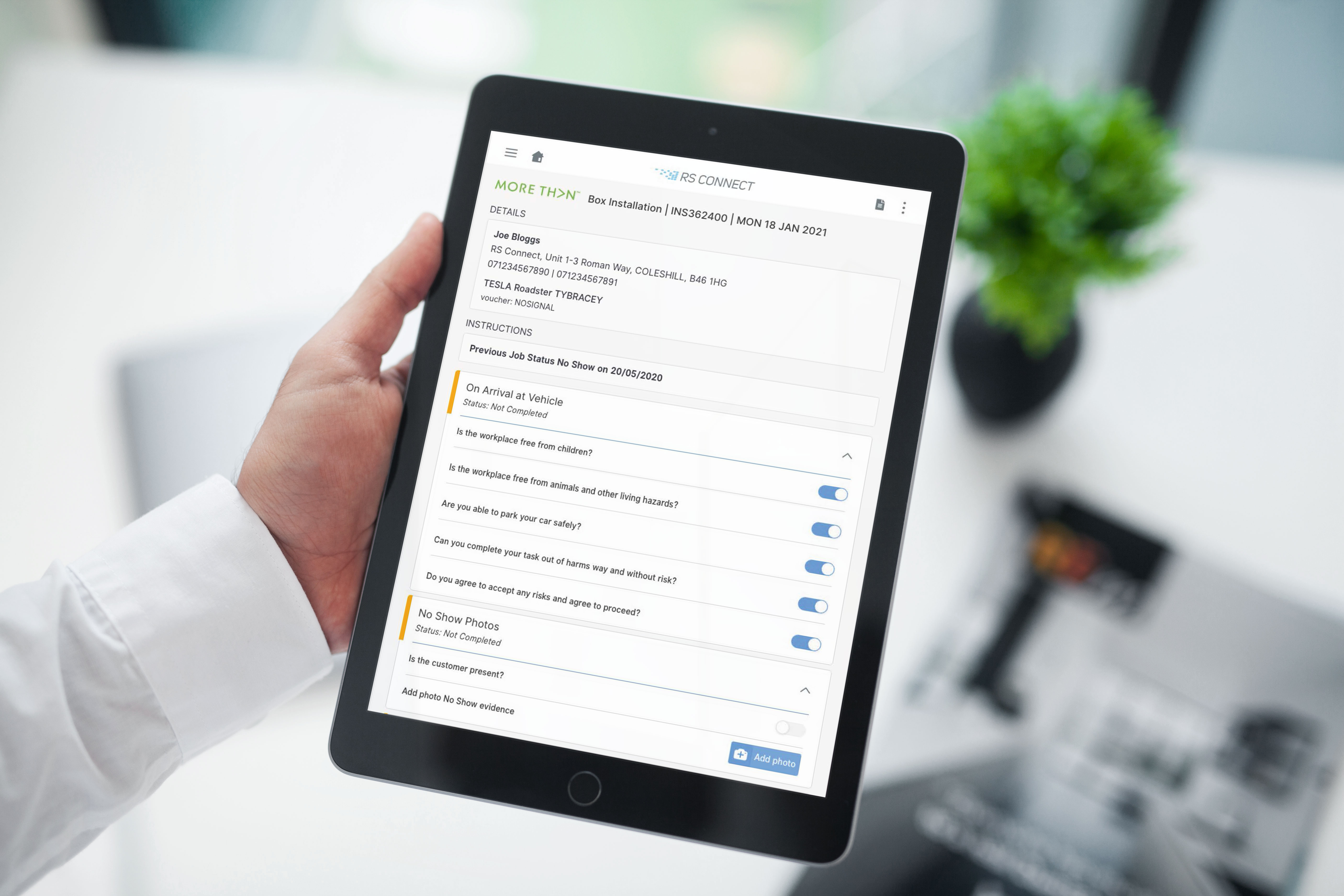
Visual Design
The interface’s visual design is our first opportunity to pull new users in. I draw upon the findings of the discovery phase to produce a beautiful, engaging, and easy-to-use interface that reflects the tone of the brand.
Delivery & Hand over
I will provide all required hand-off assets using Figma, a cloud-based digital design and prototyping tool. This is a useful repository for both specs and annotations, which will help the product management team to define acceptance criteria.
Wireframing and User Flows
I create schematic drawings to define page layouts and interactions. It is important to consider key interactions at a wireframing fidelity to remove the bias of visual aesthetic and focus solely on the intended user journey.
Prototypes
Prototypes are an important stepping stone between a concept and a market-ready product. Prototypes allow you to see and feel how the product functions before you actually build it. Whether you want to test your idea with users or pitch it to investors, prototypes are an incredibly valuable tool.
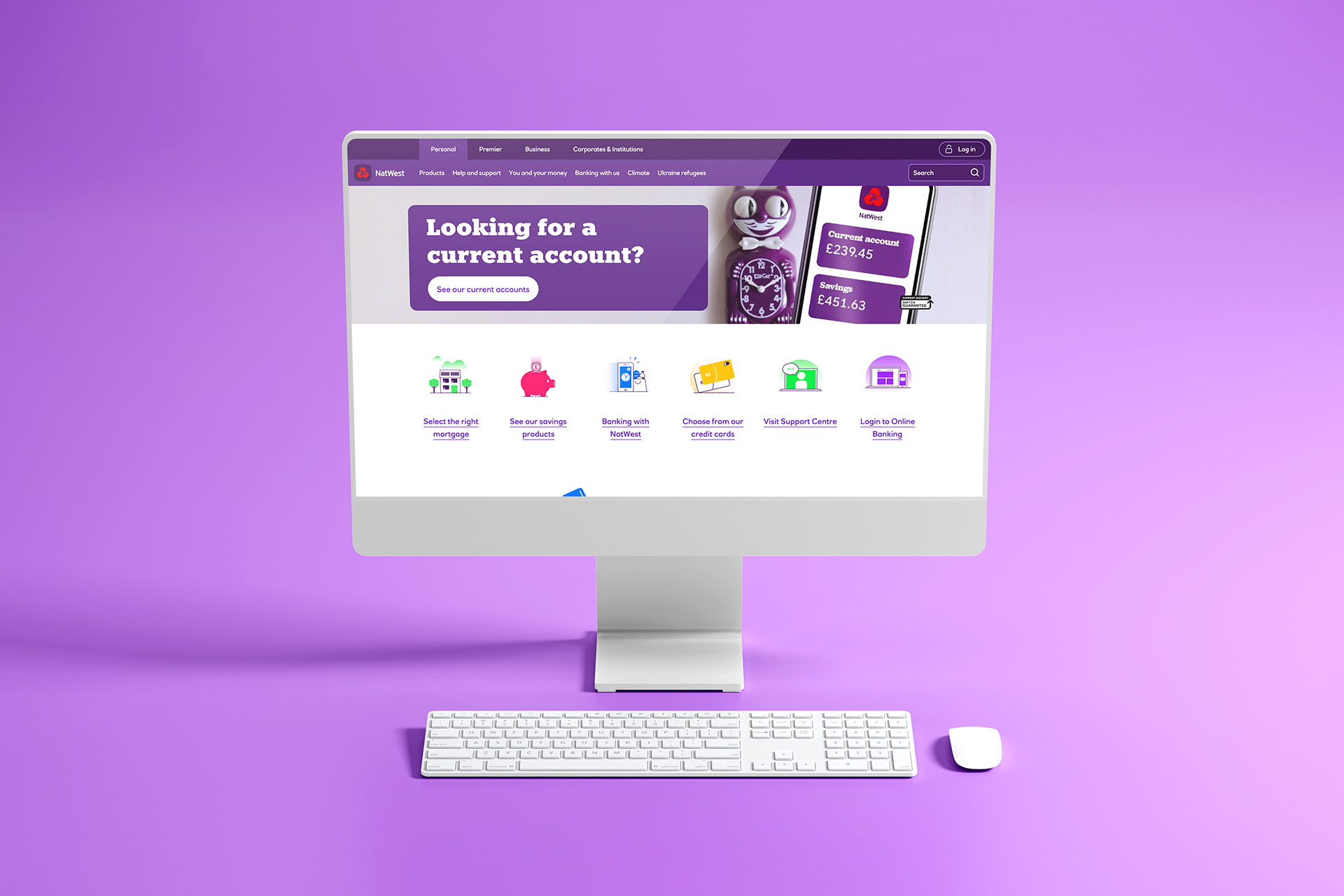
Clickable Prototypes
I design and test prototypes in order to learn, iterate, and improve our clients’ products. By testing prototypes of varying fidelity I can test hypotheses and identify new questions, pain points, or opportunities long before our solutions are launched.
Animation
If the need arises, I can produce videos of advanced in-product animations to convey design intent to the development team. I can also create highly polished videos of the interface in action for use in marketing material to succinctly convey a value proposition and attract users.
Design System
Design systems catalog all the common design elements used in the interface, from color and text styles to repeated UI components. This helps streamline development and serves as a source of truth to ensure consistency as your product is updated and expanded in the future.
UI Style Guide
The UI style guide brings cohesion to your product’s interface by setting the standards for typography, color, and responsive grid systems, serving as a key for your development team.
Component Library
The component library documents the repeatable UI components, principal UX patterns, and rules guiding their usage.
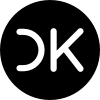
Websites
Beautifully design websites which are built to work, and brought to life through animation.
Branding
From logo design to a full visual identity, including motion, to define and transform your brand identity online.